Après les Cookies, Google Analytics, Youtube, ce sont les Google Fonts dont il est impératif de s’occuper afin de rendre votre site internet compatible avec le RGPD.
Qu’est ce que le RGPD ?
RGPD signifie Règlement Général sur la Protection des Données. Il s’agit d’une loi de l’Union européenne (UE) entrée en vigueur le 25 mai 2018. Le RGPD régit la manière dont nous pouvons utiliser, traiter et stocker les données personnelles (informations sur une personne vivante identifiable). Elle s’applique à toutes les organisations au sein de l’Union Européenne, ainsi qu’à celles qui fournissent des biens ou des services à l’UE.
Elle implique notamment, pour les sites internet, de mettre en œuvre les actions suivantes :
- Informer ses utilisateurs sur les données collectées, les cookies stockés, et la manière dont ils sont utilisés ;
- Les visiteurs doivent pouvoir accepter ou refuser les cookies non essentiels ;
- Les visiteurs doivent avoir un moyen de demander au gestionnaire du site la suppression définitive de leurs données, dans le respect du droit à l’oubli ;
- Les données collectées doivent être hébergées, et transiter, dans des structures conformes à la réglementation RGPD (ce qui n’est pas le cas de Google, où les données transitent aux USA). Idéalement en Europe.
Qu’est ce que Google Fonts ?
Google Fonts est une bibliothèque de police de caractères gratuites. En gros, cela vous permet d’insérer dans vos affiches ou votre site Web des polices de caractères plus sympas que celles proposées par défaut dans votre système (Windows, MacOS, Android). Pour ça il vous faut installer de nouvelles polices sur votre ordinateur, et Google Fonts les propose. Egalement, de nombreux sites internet utilisent Google Fonts pour intégrer facilement et rapidement des polices de caractères personnalisées dans leur site internet.
Mise à disposition par Google, elle permet à tout internaute de consulter et télécharger des polices de caractères afin de les utiliser. Elles peuvent aussi bien être utilisées dans des maquettes, print, affiches, mais également dans des sites Web.
En Octobre 2022, Google Fonts compte 1455 familles de polices, incluant 266 variables de familles de fonts (avec serif, sans-serif, bold, italique etc.).
Les polices les plus populaires en 2022 sont :
- Roboto
- Open Sans
- Lato
- Montserrat
- Oswald
- Source Sans Pro
- Slabo, Raleway
- PT Sans
- Merriweather
- Noto Sans
- Nunito Sans
Pourquoi n’est ce pas compatible RGPD ?
Pour intégrer facilement Google Fonts sur votre site Web, il y a de grandes chances que vous ayez fait comme tout le monde et utilisé le code à copier-coller de Google, qui ressemble à ceci :
Et bien ne faites plus ça, au risque de n’être plus conforme RGPD ! Car le code ci-dessous vient chercher les polices directement depuis les serveurs de Google (fonts.googleapis.com) et donc l’ordinateur de votre visiteur vient échanger des requêtes Web avec Google, dont la politique de données, américaine, n’est pas conforme avec le RGPD (européen).
En février 2022, un tribunal allemand a statué qu’un site Web utilisant Google Fonts avait violé le règlement général sur la protection des données de l’Union européenne (RGPD) en transmettant des informations personnellement identifiables (adresse IP) à Google sans le consentement de l’utilisateur ou un intérêt légitime à le faire.
La décision, rendue par la 3ème chambre civile du Landgericht München à Munich, a conclu que le site Web, en incluant la police hébergée par Google Fonts dans ses pages, avait transmis l’adresse IP du demandeur à Google sans autorisation et sans raison légitime de le faire. Et cela enfreint le Règlement Général européen sur la Protection des Données (RGPD).
Le risque de récidive est à affirmer. Il n’est pas contesté que l’adresse IP du demandeur a été transmise à Google lorsque le demandeur a visité le site Web du défendeur. Des déficiences antérieures illégales justifient une hypothèse réelle du risque de récidive, qui n’a pas été réfutée par la partie défenderesse. Le risque de répétition n’est pas éliminé par le fait que le défendeur utilise désormais Google Fonts de telle manière que l’adresse IP du visiteur du site Web n’est plus divulguée à Google. Le risque de récidive ne peut être éliminé que par une déclaration d’abandon assortie d’une sanction.
Comment rendre mes Google Fonts compatibles RGPD ?
Pour que vos Google Fonts soient compatibles avec le RGPD, il ne faut pas qu’elles soient hébergées par Google, mais localement sur votre site Web.
Sur WordPress, vous pouvez simplement télécharger le plugin OMGF (Optimize My Google Fonts), qui vous permettra non seulement de rendre automatiquement vos Google Fonts compatibles, mais également d’optimiser les performances de votre site en faisant en sorte que le chargement de ces polices ne bloque pas le rendu.
Dans le principe, ce plugin parcourt votre site et détecte l’ensemble des polices Google Fonts chargées. Puis, il en fait une copie locale, et remplace dynamiquement les liens vers Google présents pour qu’ils pointent vers les fichiers locaux à la place.

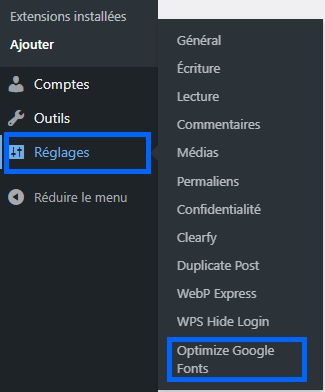
Une fois installé, allez dans Réglages puis Optimize Google Fonts :

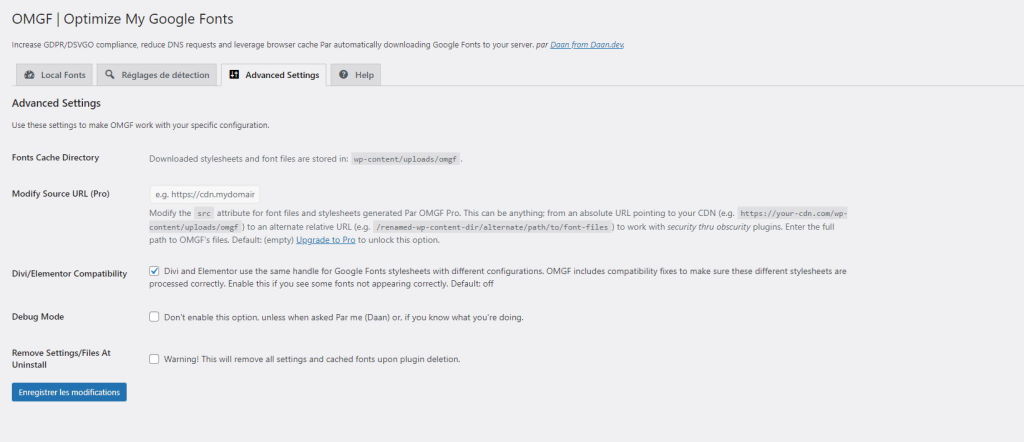
Si vous utilisez Divi ou Elementor, allez dans Advanced Settings puis cochez la case « Divi/Elementor Compatibility » :

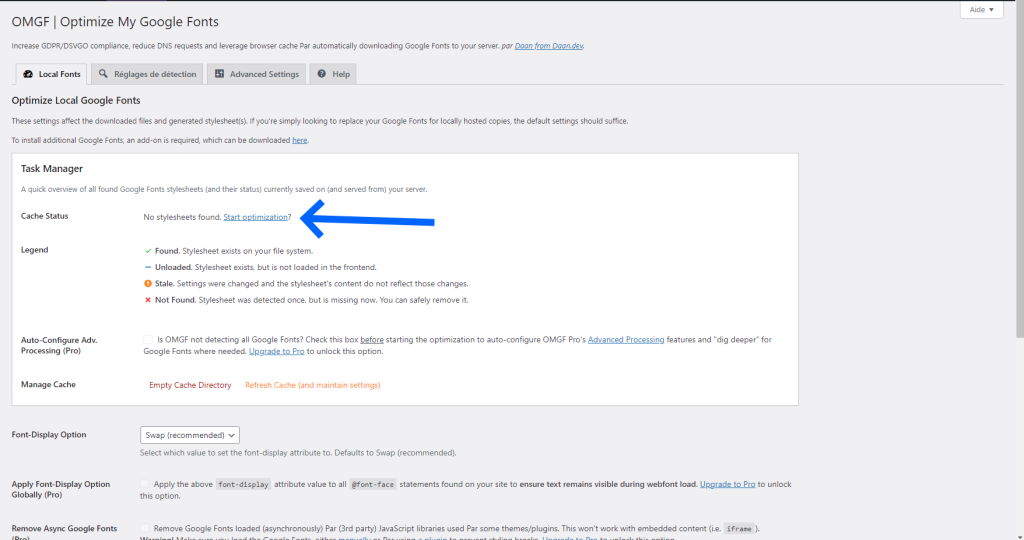
Une fois fait, retournez dans l’onglet « Local Fonts », puis cliquez sur « Start optimization », comme sur l’image ci-dessous :

Une fois ce lien cliqué, ce plugin va parcourir votre site et les polices qu’il utilise, pour les télécharger depuis les serveurs Google Fonts grâce à l’API Google Fonts Helper. Ces polices seront ensuite enregistrées en local sur votre site Web, « en cache », de sorte à ce que si un de vos visiteurs arrive sur une page, les polices ne soient pas chargées depuis Google, mais directement depuis ces fichiers téléchargés !
Ensuite, nous vous recommandons de parcourir votre site pour vérifier que tout est OK et qu’aucun texte ne semble avoir de police manquante. Idéalement, vérifiez aussi grâce à votre console Web qu’il n’existe plus aucun appel vers les serveurs de Google Fonts.
Conclusion
Et voilà, vous aurez probablement rendu vos polices compatibles RGPD ! Vous avez besoin d’aide pour ça ? N’hésitez pas à nous contacter au travers de notre formulaire de contact.