La performance d’un site Web est la première impression que laisse votre entreprise à l’utilisateur. En matière d’experience utilisateur, vous n’aurez pas de seconde chance. Un site qui met du temps à charger créé de la frustration, et fera fuir vos visiteurs. Au-delà de 3 secondes pour afficher une page, 53% des utilisateurs quittent la page. 53% ! (Mobile Speed Matters, DOUBLECLICK).
Un site Web performant se charge rapidement, augmente le nombre de visites, réduit le taux de rebond, augmente le taux de conversion, l’engagement, et le classement global dans les moteurs de recherche. Les sites lents coûtent de l’argent et sont préjudiciables pour la réputation d’une entreprise. Réduire le temps de chargement des pages de votre site Web aura un impact positif sur les processus de marketing et sur vos ventes. Vous obtiendrez un trafic plus important et attirerez plus de prospects qualifiés qui pourront être convertis en clients. Dans cet article, vous trouverez des recommandations sur la façon d’améliorer le temps de chargement des pages, et les performances globales de votre site Web.
Optimiser son site Web est important
Le temps de chargement de la page est la mesure du temps qui est nécessaire pour que la page s’affiche à l’écran de l’utilisateur.
L’optimisation des performances d’un site Web influe sur 3 composantes majeures du succès de votre site Web :
- conversion ;
- visibilité ;
- convivialité.
Conversion : Les conversions, ou leads, générés par votre site sont un facteur important dans la réussite de votre entreprise sur le Web. C’est votre capacité à orienter efficacement les visiteurs vers vos objectifs sur le site Web (un achat, un abonnement à la newsletter, une prise de contact etc.).
Plus la page se charge rapidement, plus elle aura un taux de conversion élevé. Selon Hubspot (12 Statistics That Show How Page Load Time Impacts Conversion Rate, Hubspot.com), chaque seconde de temps de chargement réduit le taux de conversion de 2,11%. CHAQUE. SECONDE. Par exemple, un ralentissement de page d’une seconde pourrait coûter à Amazon 1,6 milliard de dollars de ventes chaque année.
Visibilité : Le temps de chargement de votre site Web influe également sur votre visibilité sur les moteurs de recherche. C’est un des signaux que Google prend en compte lors du classement des sites. Un site Web qui n’est pas performant offre une expérience utilisateur médiocre et, par conséquent, bénéficie de moins de promotion dans les résultats de recherche. Car l’intérêt de Google est d’orienter ses utilisateurs vers ce qu’ils recherchent, rapidement. Depuis décembre 2017, le moteur de recherche Google a commencé à classer les sites en fonction des versions mobiles des pages (Rolling Out Mobile First Indexing, Blog Google), et ce même pour les recherches sur ordinateur. L’objectif de cette décision est de protéger les utilisateurs contre les sites Web qui ont de faibles performances et ne répondent pas à tous les appareils. Pas étonnant quand on sait qu’en moyenne 55% du trafic sur votre site internet est fait à partir d’un smartphone ou d’une tablette.
Convivialité : La convivialité du site Web a un impact direct sur la fidélité et l’engagement des visiteurs. Plus votre site Web est performant, plus un utilisateur sera satisfait. Une bonne expérience utilisateur est un moyen de créer une large base de clients et une marque forte. Si vous offrez une mauvaise expérience de navigation, il est peu probable que l’utilisateur soit enclin à revenir (en tout cas moins souvent !).
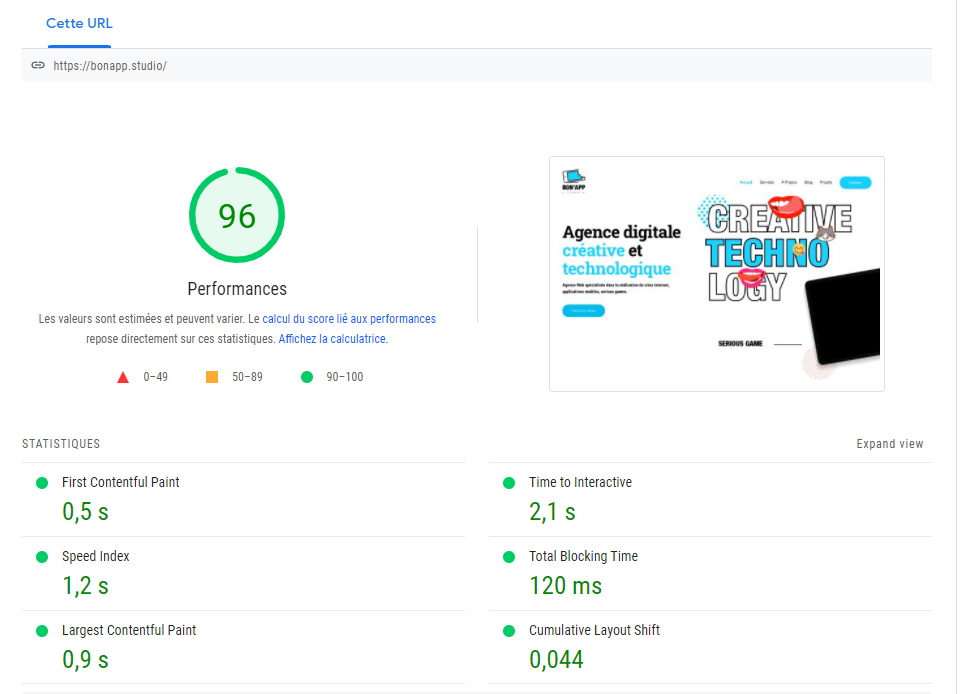
Comment évaluer les performances de votre site Web
Avant de commencer à optimiser votre site Web, vous devez déterminer votre temps de chargement actuel et préciser ce qui ralentit votre site. Ensuite, vous devez définir les objectifs de performance de votre site Web. En 2018, il est recommandé que le temps de chargement d’une page soit inférieur à 3 secondes (How Fast Should My Website Load, Dotcom-tools). Selon Google, seule une fraction des sites Web est proche de la vitesse recommandée.
Ainsi, si vous optimisez la vitesse de votre site Web à un niveau acceptable, vous obtiendrez un avantage de classement significatif par rapport à vos concurrents.
Les vecteurs d’optimisation des performances d’un site Web sont de nature différentes et parfois, la solution à un problème peut avoir un impact négatif sur un autre aspect de votre site. C’est pourquoi nous vous recommandons d’analyser les performances après chaque modification, afin de déterminer quelles actions offrent les meilleurs résultats.
Il existe plusieurs outils pour évaluer la performance d’un site internet :
- Google Pagespeed Insights est un outil gratuit fournit par Google qui exécute un test de performance sur votre site et fournit des recommandations sur la façon d’augmenter les performances et de corriger les lacunes. Il offre des insights séparés pour les versions desktop et mobiles.
- Pingdom est également un excellent outil pour tester la vitesse d’un site Web. Il suit l’historique des performances de votre site Web, formule des recommandations basées sur les données et génère des rapports faciles à comprendre. Pingdom fournit également les applications de test de vitesse de site Web pour Android et iOS. Il propose des plans de surveillance gratuits, payants, et professionnels.
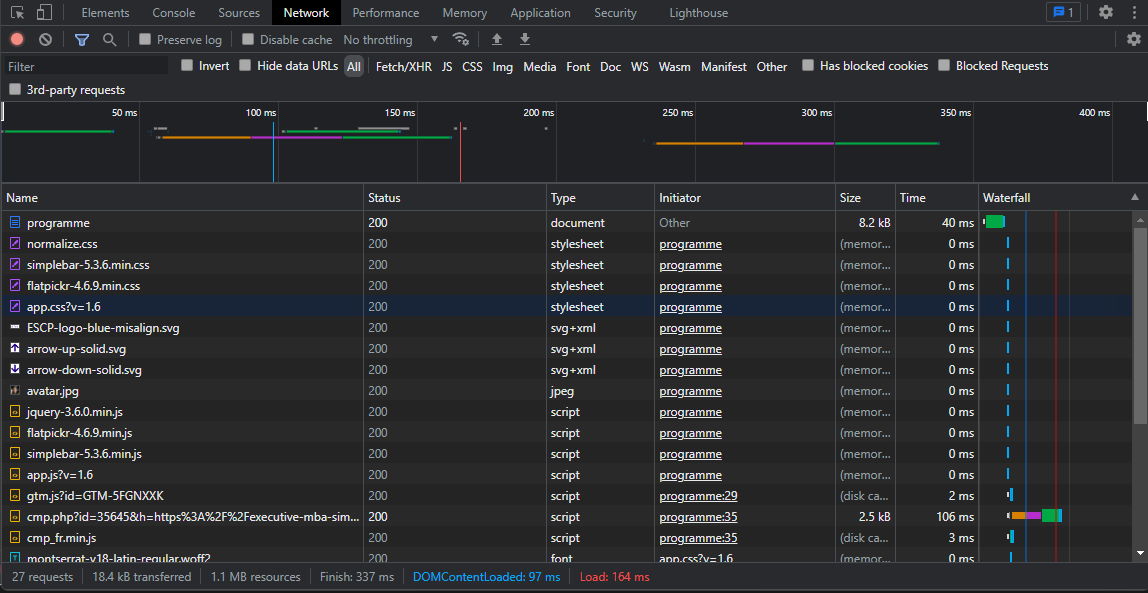
- GTmetrix est un outil gratuit qui effectue un test de performance sur votre site et fournit des indicateurs de performance, des recommandations d’optimisations détaillées, un schéma de type Waterfall, et de nombreuses autres informations utiles.
A noter que tous ces outils peuvent se compléter. Il peut être intéressant, après chaque optimisation, de mesurer l’impact qui aura été perçu par ces différents outils.

Comment améliorer les performances d’un site
Une fois que vous avez analysé les performances de votre site internet, vous pouvez commencer à l’optimiser. Il existe de nombreuses optimisations à réaliser pour accélérer le chargement d’un site, vous trouverez ci-dessous les optimisations majeures à envisager.
1. Utilisez un Content Delivery Network CDN)
Un Content Delivery Network (réseau de diffusion de contenu) est un ensemble de serveurs Web répartis à dans différents pays, qui fournissent un contenu Web aux utilisateurs finaux en fonction de leur emplacement. Si vous proposez un site multilingue, que votre site est hébergé en France, et qu’un utilisateur américain accède à votre site, il mettra du temps à charger les pages de votre site. Si vous aviez utilisé un CDN et répliqué votre site automatiquement aux Etats-Unis, son expérience utilisateur et la vitesse de chargement globale de votre site aurait été améliorée.
Aussi, si vous hébergez votre site sur un seul serveur, toutes les requêtes des internautes sont envoyées sur ce même serveur. Pour cette raison, le temps nécessaire au traitement de chaque requête augmente. Et le temps de chargement augmente lorsque les utilisateurs sont physiquement éloignés du serveur. Avec un CDN, les requêtes des internautes sont redirigées vers le serveur le plus proche. En conséquence, le contenu est transmis à l’internaute plus rapidement, et le site Web fonctionne plus rapidement car il est moins obstrué de requêtes. Ce qui offre un double avantage. C’est assez coûteux, mais efficace pour optimiser le temps de chargement.
2. Utiliser un meilleur hébergeur
Il existe trois types d’hébergement possibles :
- Hébergement mutualisé
- Hébergement sur serveur privé virtuel (VPS)
- Serveur dédié
Le type d’hébergement le plus utilisé dans le monde entier est l’hébergement mutualisé. C’est le moyen le moins cher de mettre votre site en ligne en peu de temps et pour un coût maitrisé. Pour assurer des performances de chargement optimal, il est essentiel de choisir l’hébergement le plus rapide. Avec l’hébergement mutualisé, vous mutualisez le processeur, l’espace disque et la RAM avec d’autres sites qui utilisent également ce serveur. Vous ne pouvez donc pas bénéficier de l’ensemble des ressources de la machine. C’est la principale raison pour laquelle l’hébergement mutualisé n’est pas aussi rapide qu’un VPS ou un serveur dédié.
Les serveurs privés virtuels (VPS) et les serveurs dédiés sont beaucoup plus rapides. Avec un VPS, vous partagez certes le serveur avec d’autres utilisateurs, mais vous disposez de votre partie du serveur, sur laquelle vous avez un contrôle total, et où vous pouvez bénéficier de l’ensemble des ressources machine qui vous sont attribuées. Contrairement à l’hébergement mutualisé, ce que font les autres clients sur ce serveur n’impactent pas les performances de votre site. Si votre site Web a un trafic moyen ou si vous avez un site de ecommerce avec des pics de trafic à certaines périodes, le VPS sera la solution optimale pour vous. Il faut noter également que le VPS a l’avantage d’être flexible : en quelques clics, vous pouvez augmenter les performances ou l’espace disque de votre VPS.

L’option d’hébergement la plus chère consiste à utiliser un serveur dédié, qui peut être votre propre serveur physique. Vous payez en quelques sortes un loyer auprès de votre hébergeur, et engagez un administrateur système pour le maintenir. C’est une solution que nous ne recommandons pas dans la majorité des cas, car une machine physique est difficile à maintenir, à faire évoluer, et est très couteuse. Et dans la grande majorité des cas, vous n’obtiendrez pas de performances meilleures qu’un VPS.
3. Réduire le poids des images sur votre site
Tout le monde aime les images. Dans le cas des sites e-commerce, les images sont cruciales car vos utilisateurs vont vouloir consulter des photos des produits. De nombreuses photos, images, graphiques sur vos pages améliorent l’engagement. En revanche, il faut bien comprendre qu’une image pèse un certain poids, et dès lors qu’elle apparait dans une page, elle doit être téléchargée par l’internaute. Si vos images sont trop nombreuses, et si elles n’ont pas été optimisées pour le Web, vous pénaliserez fortement les performances de chargement de votre site, et donc votre classement général dans Google, l’expérience utilisateur, et vos leads. Rien que ça.
Le meilleur moyen pour réduire la taille d’une image sans en réduire la qualité est de compresser les images à l’aide d’outils tels comme Smushit, ImageOptim, JPEGmini ou Kraken. La procédure peut prendre un certain temps mais elle en vaut la peine. Une autre façon de réduire la taille de l’image consiste à utiliser l’attribut html loading= »lazy » sur les images pour faire en sorte que l’image ne soit chargée progressivement, si elle est vue par l’internaute, et pas seulement dès qu’elle existe dans la page. Ou encore, d’insérer des sources d’images différentes suivants les tailles d’écran (Responsive Images).
4. Réduire le nombre de plugins
Les plugins sont des composants que vous ajoutez à votre site pour ajouter de nouvelles fonctionnalités. Ils sont communs sur de nombreux sites, et ils sont une bonne chose. Malheureusement, plus il y a de plugins installés, plus il faut de ressources pour les exécuter. En conséquence, un site avec trop de plugins fonctionnera plus lentement, et des problèmes de sécurité pourraient aussi apparaître s’ils ne sont pas correctement maintenus ou mis à jour.
Au fil du temps, le nombre de plugins a tendance à augmenter, alors même que que certains d’entre eux ne sont plus utilisés. Nous vous recommandons de vérifier que tous les plugins que vous avez installés sont utiles, et de supprimer ceux qui ne sont pas nécessaires. Attention à ce procédé, certains plugins sont critiques au fonctionnement de votre site, et leur suppression pourrait rendre votre site inopérant !
La vitesse d’un site Web dépendra non seulement du nombre de plugins installés, mais aussi de leur qualité. Essayez d’éviter les plugins qui chargent beaucoup de scripts et de styles, ou génèrent beaucoup de requêtes de base de données. Ne conservez que les plugins nécessaires, et assurez vous qu’ils sont mis à jour régulièrement.
5. Minimiser les JavaScript et CSS chargés
Si votre site internet contient beaucoup de fichiers JavaScript et CSS, cela signifie qu’un internaute qui arrivera sur votre page devra télécharger chacun de ces fichiers, car cela multipliera d’autant le nombre de requêtes HTTP. Ces requêtes sont traitées individuellement par le navigateur de l’utilisateur, et ralentissent aussi les performances du serveur, qui doit absorber ces requêtes. Si vous réduisez le nombre de fichiers JavaScript et CSS, cela accélérera votre site Web. Essayez de regrouper tout le code JavaScript de votre site en un seul et unique fichier, et faites de même pour vos CSS, dans la mesure du possible bien entendu. Cela réduira le nombre total de requêtes HTTP. Il existe de nombreux outils pour réduire rapidement les fichiers HTML, CSS et JavaScript. Par exemple, vous pouvez utiliser les outils Script Minifier, Grunt, ou encore WP Rocket si vous utilisez WordPress.

6. Utiliser la mise en cache du site Web
Lorsque trop d’utilisateurs accèdent en même temps à vos pages, votre serveur fonctionnera plus lentement car il devra traiter chaque requête individuellement. La mise en cache est le processus qui consiste à enregistrer le rendu d’une page, afin de le servir directement aux autres utilisateurs qui en feraient la demande. Considérons 3 utilisateurs, le premier accède à la page, qui n’est pas encore mise en cache, le serveur traite la demande et génère le rendu HTML de la page, puis renvoie la réponse à l’utilisateur. Pour les deux autres utilisateurs, lorsque le serveur va recevoir leur demande il renverra directement la réponse qu’il a déjà précalculé pour le premier utilisateur, lui évitant ainsi de devoir tout recalculer (interroger la base de données, faire des calculs etc.).
Les méthodes de mise en cache dépendent de la plateforme sur laquelle votre site Web est développé. Pour WordPress par exemple, vous pouvez utiliser les plugins suivants : W3 Total Cache, W3 Super Cache ou encore WP Rocket. Si vous utilisez un serveur VPS ou un serveur dédié, vous devez également installer et configurer les modules de mise en cache sur votre serveur Web.
7. Implémenter la compression Gzip
La compression Gzip est un moyen efficace de réduire la taille des fichiers et des données échangées entre le serveur et le navigateur Web des internautes. Il minimise les requêtes HTTP et réduit le temps de réponse du serveur. Gzip compresse les fichiers avant de les envoyer au navigateur. Côté utilisateur, un navigateur décompresse les fichiers et présente le contenu. Cette méthode peut fonctionner avec tous les fichiers de votre site Web. La méthode d’activation de Gzip varie fortement suivant la plateforme que vous avez utilisé pour construire votre site.
8. Optimiser la base de données
L’optimisation de la base de données est un levier important pour augmenter les performances. Si vous utilisez un CMS, comme WordPress par exemple, la taille de la base de données augmente en fonction du nombre de plugins que vous utilisez, et votre site Web peut fonctionner plus lentement. Chaque CMS nécessite ses propres mesures d’optimisation et dispose également d’un certain nombre de plugins spécifiques. Pour WordPress, par exemple, vous pouvez envisager WP-Optimize. Une fois l’optimisation effectuée, paradoxalement, n’hésitez pas à supprimer le plugin WP-Optimize pour soulager les performances de chargement de votre site et le réinstaller à chaque fois au besoin.
9. Limiter le nombre de polices Web
Les polices Web sont devenues très populaires dans la conception de sites Web. Malheureusement, plus un site Web utilise de polices Web, et plus sa vitesse de chargement sera dégradée. Les fichiers de polices sont des fichiers relativement lourds dans une page. Les polices Web ajoutent des requêtes HTTP supplémentaires, et des données à télécharger. Les mesures suivantes vous aideront à réduire la taille du trafic des polices Web :
- Evitez d’utiliser plus de 3 polices au total ;
- Utilisez les formats modernes WOFF2 pour les navigateurs modernes ;
- Inclure uniquement les jeux de caractères utilisés sur le site ;
- Choisissez uniquement les styles nécessaires (light, normal, bold…) ;
- Si possible, utilisez un CDN pour charger vos polices, comme Google Fonts.
10. Détecter les erreurs 404
Une erreur 404 se produit lorsqu’une page est demandée par un internaute mais qu’elle n’est pas trouvée par votre site (Page not found). Ce message est fourni par le serveur aux navigateurs ou aux moteurs de recherche lorsqu’ils accèdent à un contenu qui n’existe pas ou plus. Afin de détecter et de corriger une erreur 404, vous pouvez utiliser des outils et des plugins de détection d’erreurs. Comme nous l’avons expliqué plus haut, des plugins supplémentaires installés sur votre site peuvent affecter négativement les performances de votre site, c’est pourquoi nous vous conseillons d’utiliser des outils externes pour détecter ces erreurs. Nous recommandons fortement Google Search Console (GSC) pour cette étape.
Lorsque vous aurez détecté toutes les erreurs 404, vous devrez évaluer le trafic qu’elles génèrent. Si ces liens morts n’apportent plus de visites et ne consomment donc jamais les ressources de votre serveur, vous pouvez les laisser tels quels. Si ces pages ont encore du trafic, envisagez de créer des redirections pour que les internautes se trouvent sur des contenus plus ou moins similaires et qui pourraient les intéresser pour ces recherches.
11. Réduire les redirections
Les redirections de sites Web créent des requêtes HTTP supplémentaires qui ont un impact négatif sur les performances.
Nous conseillons de les réduire au minimum ou de les éliminer complètement dans la mesure du possible. Tout d’abord, vous devez identifier toutes les redirections sur votre page en exécutant une analyse du site. Vous pouvez utiliser WhereGoes ou encore Screaming Frog pour identifier rapidement les redirections. Une fois les redirections identifiées, ne conservez que celles qui sont absolument nécessaires, et supprimez les autres.
12. Utiliser des techniques de prefetch (pré-chargement)
Le prefetch est le procédé qui consiste à précharger les ressources avant même que l’utilisateur ne les demande. La technique est assez courante. Cela fonctionne bien si vous pouvez anticiper les actions des utilisateurs et, par exemple, charger du contenu ou des liens à l’avance. Habituellement, les navigateurs modernes permettent la prélecture par défaut car ils supposent des modèles de comportement de l’utilisateur. Cependant, les spécialistes et les ingénieurs UX sont plus susceptibles de comprendre le comportement des utilisateurs et de fournir des « indices » aux navigateurs pour décider ce qui doit être pré-chargé ou non.
Il existe trois principaux types de prélecture :
- Prefetch DNS : La pratique consiste à résoudre à l’avance les domaines en adresses IP.
- Prefetch des liens : Si vous êtes sûr qu’un utilisateur cliquera sur un lien spécifique pour accéder à une page, vous pouvez appliquer ce type de prélecture. La méthode est utile pour les actions de parcours utilisateur stables, comme le passage à la page du panier après l’ajout d’un ou plusieurs articles. Cela aura pour effet que, lorsque l’utilisateur va véritablement cliquer sur le lien, le chargement de la page correspondante, qui aura été préchargée, sera beaucoup plus rapide.
- Pré-rendu : Cette approche implique le rendu d’une page entière ou de certains éléments à l’avance. C’est une approche complexe et gourmande, qui peut être interessante uniquement dans certains cas précis, où l’expérience utilisateur (UX/UI) aura bien été étudiée.
Le prefetch est efficace, mais son implémentation doit être finement étudiée, au risque de provoquer plus d’inconvénients que d’avantages.
Conclusion
En 2021, un utilisateur lambda s’attend à ce que les pages se chargent en moins de 3 secondes. Si vous ne respectez pas cette attente, vous réduisez vos chances de générer des conversions pour sa visite, et par conséquent, vos revenus.
Vérifiez et évaluez les facteurs clés du succès d’un site Web, en tenant compte de la conversion, de la visibilité et de la convivialité.
Testez la vitesse actuelle de votre site Web et hiérarchisez les pages et les fonctionnalités qui nécessitent le plus d’optimisations en ce qui concerne ces trois facteurs.
Commencez votre optimisation avec les vecteurs qui auront le meilleur impact sur les performances de chargement, et concentrez-vous sur les pages qui sont les plus critiques dans votre succès et la génération de leads.
Vous souhaitez auditer les performances de votre site ? Ou bien mettre en oeuvre des optimisations de performances ? BON’APP STUDIO est expert sur sur ce sujet et nous serions ravis de vous accompagner. Contactez-nous.